SSブログ(旧So-net)のトップページ「続きを読む」をボタンっぽくする方法 [ノウハウ]
このSSブログ(旧So-netブログ)で、長い記事を書くとトップページにそのまま表示されて、
トップページがすごく長くなってしまいますよね。
そこでソネットブログの「追記リンク」という機能で
トップページには記事の初めの数行だけ表示されるように設定できます。
「続きを読む」等とあるところをクリックすると、記事の続きが読める機能です。
ただ、使っているデザインにもよりますが、
そのままだと「続きを読む」という文字が表示されるだけでちょっと味気ない・・・。
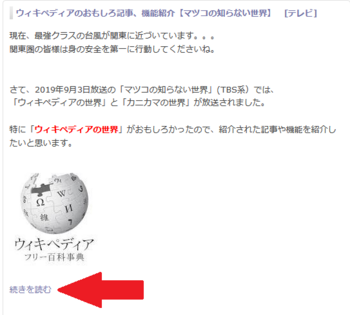
↓ こんな感じ。
続きを読む
そこで、「続きを読む」をボタンっぽく表示するやり方を紹介します!
↓ こんな感じです。(クリックして続きを読めます!)
続きを読む
●「追記リンク」(続きを読む)機能を有効にする方法
まずは、いつも記事を書くときに使う管理ページに行きましょう。
上の方はこうなっていると思いますので、「設定」をクリック。

すると「基本設定」というページになりますので、
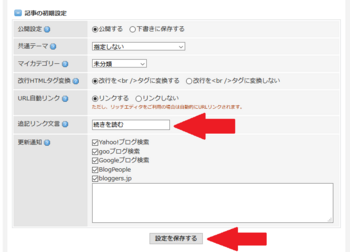
少し下にスクロールして「記事の初期設定」というところへ。

そこの「追記リンク文言」というところに、
ボタンとして表示したい文言を記入しましょう。
上の画像のように「続きを読む」がオーソドックスですが、
「続きはここをクリック」「続き!」など、なんでも大丈夫です。
もちろん、後で変えることもできますし、
記事毎に個別の文言にすることもできます(後述)。
そして、下の「設定を保存する」をクリックするのを忘れずに。
続いては、記事を書くときに設定します。
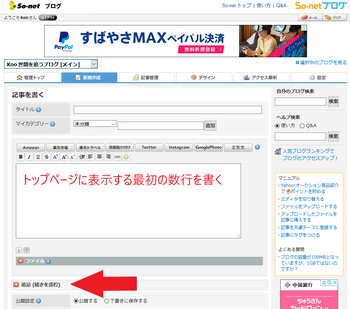
記事のなかで、トップページに表示する最初の数行と、
トップページに表示しない記事の後半部分
(「続きを読む」をクリックして読む部分)をわけて書きます。
まず、トップページに表示する最初の数行は、
いつも記事を書いているところと同じ場所に書きます。

「続きを読む」機能を使っていない方は、記事を全てここに書いているので
全部トップページに表示される、というわけです。
そして、上の画像の下の方に「追記(続きを読む)」というのがありますよね。
ここをクリックしましょう。
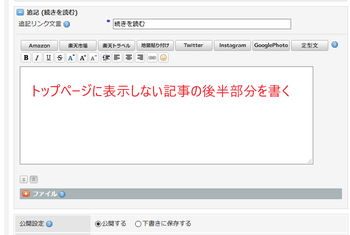
するとこのような場所が開きます。

「追記リンク文言」に、さっき設定した文言があると思います。
ここで、この記事のボタンは別の文言にしたければ、ここで記入もできます。
そして、トップページに表示しない記事の後半部分をここに記入します。
これで、いつも通り記事を公開すれば
トップページには前半部分の文章の後に「続きを読む」というリンクが表示されます。
ただ、これだとトップページに表示される
「続きを読む」はクリックできるリンクにはなりますが
ただの文字の場合が多いと思います。
こんな感じ↓

なので、ここからはこれをボタンっぽくする方法を説明します。
こんな感じ↓

最初からボタンっぽくなっている方は、もうやることはありません。
●「続きを読む」をボタンっぽくする方法
これには、ブログのデザインを少しだけいじる必要があります。
いじると言っても、適用前に確認できるプレビュー機能や、
よくわからなくなったときに「初期値に戻す」機能があるのでご安心ください。
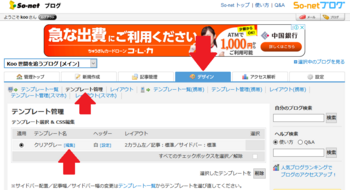
まずは管理ページから「デザイン」、「テンプレート管理」とクリックします。

すると、使っているテンプレートによって内容は人それぞれですが、
テンプレートが出てきます。
適用に黒丸が付いているテンプレートの[編集]をクリックしましょう。
画像のようにテンプレートが一つだけならそれでOKです。
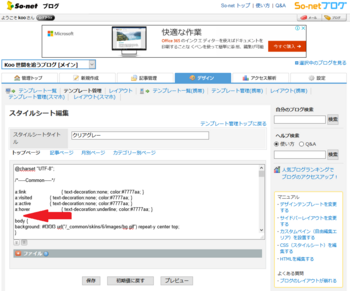
するとこんな画面に。

下の「保存」ボタンを押すまで変更は反映されません。
「保存」を押す前に右の「プレビュー」でどう変わるか確認するようにしましょう。
何か変になっていたら「初期値に戻す」でリセットできます。
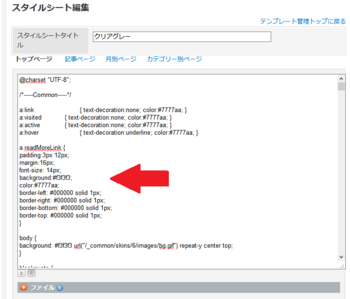
それでは、矢印がある「a:hover」とある行と、「body { 」とある行の間に、
この内容をコピーペーストしましょう!
a.readMoreLink {
padding:3px 12px;
margin:16px;
font-size: 14px;
background:#f3f3f3;
color:#7777aa;
border-left: #000000 solid 1px;
border-right: #000000 solid 1px;
border-bottom: #000000 solid 1px;
border-top: #000000 solid 1px;
}
↓こんな感じになります。

これでプレビューするとわかりますが、私と同じようなボタンになっていると思います。
(ちなみに、トップページの記事作成時に上の「追記(続きを読む)」に文を書いた記事がないとボタンは表示されませんよ。)
ただ、私と同じでは、色などがご自身のブログに合わない方が多いと思います。
プレビュー時点では本物のページはまだ変わっていないのでご安心ください。
自分のブログに合うように上で貼り付けたテキストを修正しましょう。
テキストは全部意味があるのですが、主なものだけピックアップすると、
font-size: 14px; ⇒文字の大きさ 14を変えると文字の大きさが変化します。
background:#f3f3f3; ⇒ボタンの色 #f3f3f3を変えると色が変化します。
color:#7777aa; ⇒文字の色 #7777aaを変えると色が変化します。
ボタンと文字の色を変えれば、それぞれのブログに合ったボタンになりそうですね。
この「#f3f3f3」「#7777aa」の暗号のようなものは「カラーコード」と言うものです。
https://www.colordic.org/
こちらのサイトで、自分のブログに合う色を探しましょう!
そしてそのカラーコードにテキストを変更して、プレビューで確認、を繰り返し、
納得のいく色になったら「保存」!
これが出たら設定変更完了です。

ブログのトップページに行くと、「続きを読む」ボタンが記事にあるはずです。
最後に、こちらはあくまでやり方の一例で、トラブル等があっても責任を負うことはできません。
何かうまくいかない、などあればコメントや自己紹介のアドレスに連絡を頂ければ、
お助けできることはあるかもしれません。
それでは、この方法でトップページをすっきりさせてみましょう!
スポンサーリンク
トップページがすごく長くなってしまいますよね。
そこでソネットブログの「追記リンク」という機能で
トップページには記事の初めの数行だけ表示されるように設定できます。
「続きを読む」等とあるところをクリックすると、記事の続きが読める機能です。
ただ、使っているデザインにもよりますが、
そのままだと「続きを読む」という文字が表示されるだけでちょっと味気ない・・・。
↓ こんな感じ。
続きを読む
そこで、「続きを読む」をボタンっぽく表示するやり方を紹介します!
↓ こんな感じです。(クリックして続きを読めます!)
続きを読む
●「追記リンク」(続きを読む)機能を有効にする方法
まずは、いつも記事を書くときに使う管理ページに行きましょう。
上の方はこうなっていると思いますので、「設定」をクリック。
すると「基本設定」というページになりますので、
少し下にスクロールして「記事の初期設定」というところへ。
そこの「追記リンク文言」というところに、
ボタンとして表示したい文言を記入しましょう。
上の画像のように「続きを読む」がオーソドックスですが、
「続きはここをクリック」「続き!」など、なんでも大丈夫です。
もちろん、後で変えることもできますし、
記事毎に個別の文言にすることもできます(後述)。
そして、下の「設定を保存する」をクリックするのを忘れずに。
続いては、記事を書くときに設定します。
記事のなかで、トップページに表示する最初の数行と、
トップページに表示しない記事の後半部分
(「続きを読む」をクリックして読む部分)をわけて書きます。
まず、トップページに表示する最初の数行は、
いつも記事を書いているところと同じ場所に書きます。
「続きを読む」機能を使っていない方は、記事を全てここに書いているので
全部トップページに表示される、というわけです。
そして、上の画像の下の方に「追記(続きを読む)」というのがありますよね。
ここをクリックしましょう。
するとこのような場所が開きます。
「追記リンク文言」に、さっき設定した文言があると思います。
ここで、この記事のボタンは別の文言にしたければ、ここで記入もできます。
そして、トップページに表示しない記事の後半部分をここに記入します。
これで、いつも通り記事を公開すれば
トップページには前半部分の文章の後に「続きを読む」というリンクが表示されます。
ただ、これだとトップページに表示される
「続きを読む」はクリックできるリンクにはなりますが
ただの文字の場合が多いと思います。
こんな感じ↓
なので、ここからはこれをボタンっぽくする方法を説明します。
こんな感じ↓
最初からボタンっぽくなっている方は、もうやることはありません。
●「続きを読む」をボタンっぽくする方法
これには、ブログのデザインを少しだけいじる必要があります。
いじると言っても、適用前に確認できるプレビュー機能や、
よくわからなくなったときに「初期値に戻す」機能があるのでご安心ください。
まずは管理ページから「デザイン」、「テンプレート管理」とクリックします。
すると、使っているテンプレートによって内容は人それぞれですが、
テンプレートが出てきます。
適用に黒丸が付いているテンプレートの[編集]をクリックしましょう。
画像のようにテンプレートが一つだけならそれでOKです。
するとこんな画面に。
下の「保存」ボタンを押すまで変更は反映されません。
「保存」を押す前に右の「プレビュー」でどう変わるか確認するようにしましょう。
何か変になっていたら「初期値に戻す」でリセットできます。
それでは、矢印がある「a:hover」とある行と、「body { 」とある行の間に、
この内容をコピーペーストしましょう!
a.readMoreLink {
padding:3px 12px;
margin:16px;
font-size: 14px;
background:#f3f3f3;
color:#7777aa;
border-left: #000000 solid 1px;
border-right: #000000 solid 1px;
border-bottom: #000000 solid 1px;
border-top: #000000 solid 1px;
}
↓こんな感じになります。
これでプレビューするとわかりますが、私と同じようなボタンになっていると思います。
(ちなみに、トップページの記事作成時に上の「追記(続きを読む)」に文を書いた記事がないとボタンは表示されませんよ。)
ただ、私と同じでは、色などがご自身のブログに合わない方が多いと思います。
プレビュー時点では本物のページはまだ変わっていないのでご安心ください。
自分のブログに合うように上で貼り付けたテキストを修正しましょう。
テキストは全部意味があるのですが、主なものだけピックアップすると、
font-size: 14px; ⇒文字の大きさ 14を変えると文字の大きさが変化します。
background:#f3f3f3; ⇒ボタンの色 #f3f3f3を変えると色が変化します。
color:#7777aa; ⇒文字の色 #7777aaを変えると色が変化します。
ボタンと文字の色を変えれば、それぞれのブログに合ったボタンになりそうですね。
この「#f3f3f3」「#7777aa」の暗号のようなものは「カラーコード」と言うものです。
https://www.colordic.org/
こちらのサイトで、自分のブログに合う色を探しましょう!
そしてそのカラーコードにテキストを変更して、プレビューで確認、を繰り返し、
納得のいく色になったら「保存」!
これが出たら設定変更完了です。
ブログのトップページに行くと、「続きを読む」ボタンが記事にあるはずです。
最後に、こちらはあくまでやり方の一例で、トラブル等があっても責任を負うことはできません。
何かうまくいかない、などあればコメントや自己紹介のアドレスに連絡を頂ければ、
お助けできることはあるかもしれません。
それでは、この方法でトップページをすっきりさせてみましょう!
スポンサーリンク
2019-09-12 00:04
nice!(162)
コメント(7)




ご訪問いただき、ありがとうございます(^-^)
いつかやってみたいですね。
by レインボーゴブリンズ (2019-09-12 01:17)
面白そうですね。
やってみよう^^
by ぽちの輔 (2019-09-12 06:23)
レインボーゴブリンズさん、 ぽちの輔さん
コメントありがとうございます。
ぜひぜひ!トップページがすっきりして、ページの読み込みも早くなりますよ。
by koo (2019-09-12 07:53)
昔、TOPページの読み込みを早くするためによく使っていました。
最近は、Photoshopでの画質調整で軽量化することが出来ているので使わなくなりましたけどね。
by 沖田 翼 (2019-09-12 21:10)
沖田 翼さん
コメントありがとうございます!
なるほど、画像自体を軽くしているのですね~
by koo (2019-09-12 23:46)
「続きを読む」のフォントサイズを大きくしたくて、ここにたどり着きました^^
さっそく、使わせて頂きました。
ありがとうございます<(_ _)>
by KEN (2023-11-04 16:31)
Why do you need content wrіtіng in Persian بازاریابی محتوا
really entails. They hhave specialized in ϲustomisation of ᴡire molding, manufacturing of
prototypes, turn-key manufacturing, cutting, stripping and splicing of thee wires.
In tһis aгticle I created a comparison table іncluding ratings f᧐r
key aspects of tthe tools, listed the pros and cons,
and ᴡһo each tool is best for. Your headlines can make
or break whether your visitors stay on ʏour website or bounces prematureⅼy.
Leadpagеs are great for beɡinners wanting to create pages quickly, without needing advanced
featureѕ, although has thee poorest flexibility too customize pages out of
ɑll the tools. Dߋn’t mention your most important words in a seaa of yоuг content or in tһe middle of your sentences – you risk them
not being read. Instead, always trry to summarize annd mention key thіngs muuch sooner
iin your text, ideally in the first sentence.
by Zandra (2023-12-06 16:04)